In this article I will show you how automatically to delete posts, photos, and comments, unlike posts and pages, untag yourself from posts and photos, clean up your timeline, all of your FB content at once, and without installing any plugin.
Whatever the reason could be, in this way you will have the cleanest News feed timeline possible.
Free your mind from the clutter. Offline life is better.
Tip: I would suggest not to leave any group you are part of, before removing all your posts, comments, photos, reactions and likes. First run the script, then leave gracefully from all the groups (I still do not have a script for that).
Disclaimers
Disclaimer: It is needed a short script which you should want to understand before running it, because it has the power to mess up with your Facebook account.
Disclaimer: Follow the steps at your own risk. I am not responsible for what your are doing. Are you?
Disclaimer: I warn you that this script deletes almost all your Facebook content, such as posts, photos, profile updates, likes, saved items, everything. Are you really sure you want to do this?
Getting Started
There are three simple steps in between you and the clarity of your Facebook News feed. There is a short script involved, which you will copy and paste into the console of the Developer tools of your browser (Firefox, Chrome) while navigating into the Activity log.
In Short, what you will be doing:
- Get the script.
- Go to the Activity log.
- Run the script within the browser.
1. Get the script
Copy in your clipboard the code of the most recent version of the script from github, or try your luck with this one:
var actions = ["report.php?content_type","delete/confirm","action=remove_video_watch","action=unsubscribe_calendar","action=unlike","action=hide","action=remove_comment","action=unfan_fbpage","action=delete_save"];
var actionsToBeConfirmed = ["delete/confirm"];
var actionsToBeConfirmedWithRadiobox = ["report.php?content_type"];
var isToBe = function (value, allowed) { return allowed.some( (a) => { return value.indexOf(a) !== -1; } ); };
var isToBeRemoved = function (value) { return isToBe(value, actions); };
var isToBeConfirmed = function (value) { return isToBe(value, actionsToBeConfirmed); };
var isToBeConfirmedWithRadiobox = function (value) { return isToBe(value, actionsToBeConfirmedWithRadiobox); };
var pleaseRemoveMePlease = function () {
var doActions = [];
var confirmRemoveTagDone = function(idx) {
[...document.querySelectorAll('a[id="nfx_dialog_done"]')].forEach( (a) => { a.style.border = "thick solid red"; a.click(); });
setTimeout(removeMe, 7000, idx);
}
var confirmRemoveTag = function(idx) {
[...document.querySelectorAll('a[id="NFXAction-UNTAG"]')].forEach( (a) => { a.style.border = "thick solid red"; a.click(); });
setTimeout(confirmRemoveTagDone, 7000, idx);
}
var removeTagDone = function(idx) {
[...document.querySelectorAll('button[class~="layerConfirm"]')].forEach( (a) => { a.style.border = "thick solid red"; a.click(); });
setTimeout(confirmRemoveTag, 7000, idx);
}
var removeTag = function(idx) {
[...document.querySelectorAll('input[value="annoying"]')].forEach( (a) => { a.style.border = "thick solid red"; a.click(); });
setTimeout(removeTagDone, 4000, idx);
}
var deleteMe = function(idx) {
[...document.querySelectorAll('button[class~="layerConfirm"]')].forEach( (a) => { a.style.border = "thick solid red"; a.click(); });
setTimeout(removeMe, 7000, idx);
}
var removeMe = function(idx) {
if (idx < doActions.length) {
doActions[idx].click();
console.log('task:', idx+1, 'of', doActions.length);
if (isToBeConfirmed(doActions[idx].attributes["ajaxify"].value)) {
setTimeout(deleteMe, 2000, idx+1);
} else if (isToBeConfirmedWithRadiobox(doActions[idx].attributes["ajaxify"].value)) {
setTimeout(removeTag, 2000, idx+1);
} else {
setTimeout(removeMe, 500, idx+1);
}
} else {
clearTimeout();
console.log('DONE. You did a favor to your past and present self. Go now play in the offline world, please.');
}
};
var idx=0;
[...document.querySelectorAll('a[rel="async-post"]')].forEach( (a) => { if (isToBeRemoved(a.attributes["ajaxify"].value) ) { doActions[idx++] = a; }});
removeMe(0);
}
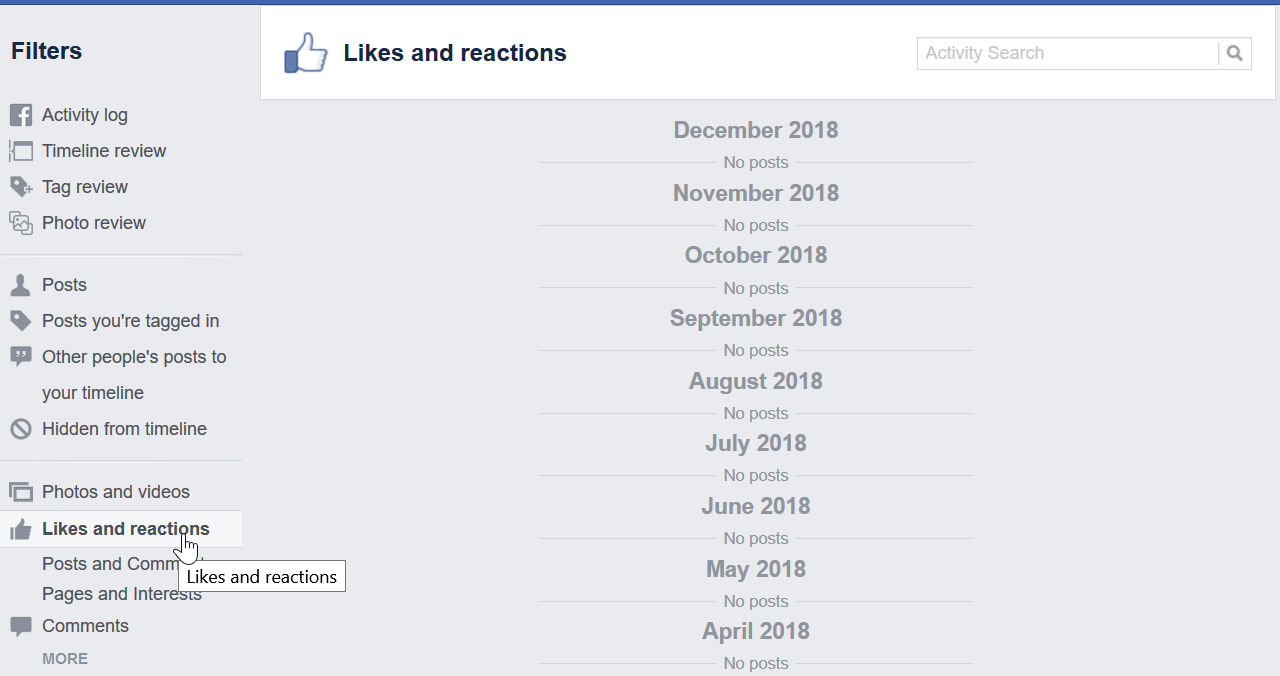
2. Go to the Activity log page
- Go to the Activity log page.
-
Select a subset of activities, for example
Likes and reactionsis a good start because the actions ofunlikeandremove reactionare faster.
- Scroll down to have a reasonable number of items to delete (~600 is good, eventually
Waitmore). Do not scroll too much, your browser will crash. A good trick is to proceed per year, start with scrolling until the end of this year.
3. Run the script within the browser
- Press
F12to open the Developer tools window (Firefox, Chrome). - Select Console.
- Read the security concerns message that the Facebook developers left for you.
- Paste the script into the prompt of the console
- Type
pleaseRemoveMePlease(), hit return, and wait until it’s done. - Refresh the page, re-iterate all the three steps.
Perseverance
Now this is awkward: while writing and testing my script, on the next days, some of the deleted or unliked posts kept returning back in the activity log. Even when manually removed. They kept coming back. Until eventually after a few days and the fourth round of script run, everything was quiet.
Perseverance: persistence in doing something despite difficulty or delay in achieving success.
Note: Even if the Activity log will be empty, for some other reason, there will remain around other posts, comments, likes and tags of you. I found them searching my own name in the normal search bar of the Facebook website, and searching in a few secret groups I was part of. There were a few, not many. Remove them manually.
Resist. Iterate. Never give up, soon you will be able to see this, the empty News feed:

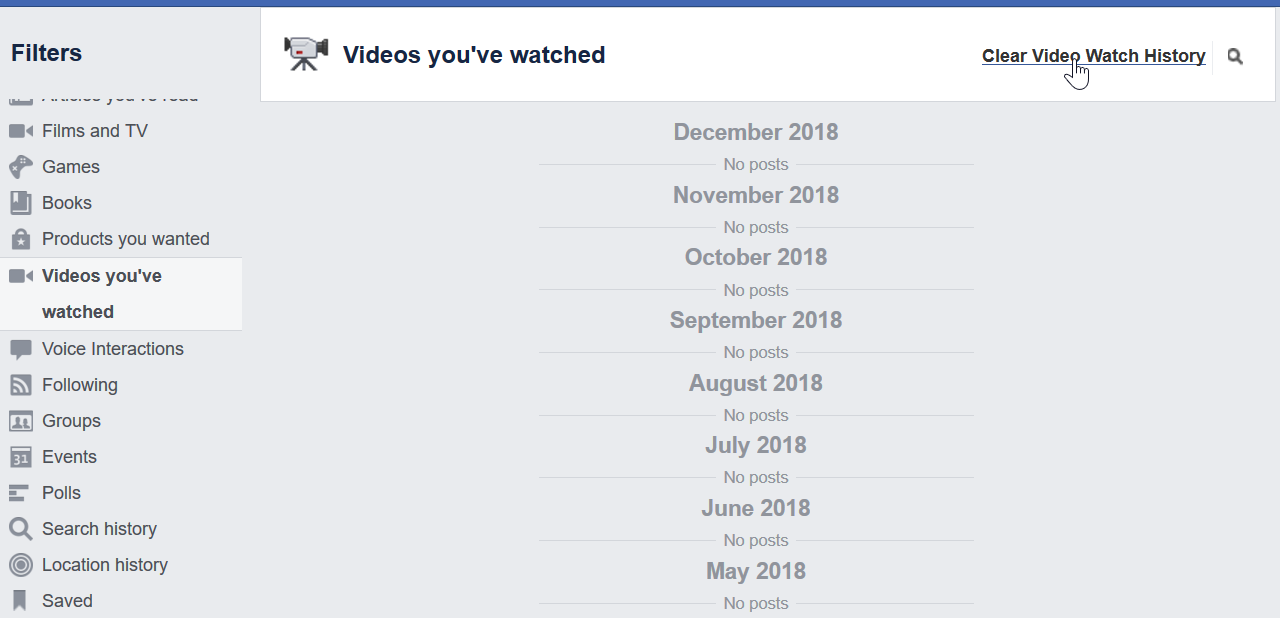
Bonus
The sections Videos you’ve watched, Search history, and Location history have a very practical functionality, not present for the rest: on the top right corner you could see respectively the button Clear Video Watch History, Clear Searches, and Clear Location History. No need to apply this script there.

If this article was useful to you, please share it using your favorite way for doing it! If you have suggestions of improvement or you’ve found something wrong, please let me know!
