Aggiornato il 14 Agosto 2018
OnePress e’ un tema one-page per WordPress. I creatori FameThemes hanno fatto proprio un bel lavoro con il OnePress Theme e lo considero uno dei temi one-page migliori che abbia trovato.
Il tema non ha un secondo menu nel footer.
Un menu nel footer potrebbe essere molto utile per mostrare il link a pagine come privacy, cookies policy, impressum, FAQs, ed altre pagine secondarie.
In questo articolo vi mostrero’ come aggiungere un menu nel footer del tema OnePress per WordPress, usando la tecnica del child theme.
Se non avete ancora creato un child theme per il vostro tema OnePress, avrete bisogno di crearne uno adesso. Per quelli che non hanno mai sentito parlare di child theme per WordPress e di come siano utili per modificare un tema esistente, ho scritto un articolo su come cambiare il Copyright nel footer nel quale indico brevemente dove andare a cercare per capire cosa sia un child theme ed in particolare come installare un child theme per OnePress.
TLTR; Potete saltare l’articolo e passare direttamente alla sezione Riassumendo alla fine.
OnePress Plus Theme
Vi suggerisco caldamente di acquistare la versione completa OnePress Plus Theme in quanto ha molte funzionalita’ che saranno utili a voi o ai vostri clienti.

Installare il Child Theme
Per quelli che non hanno mai usato un child theme, qui di seguito traduco la definizione ufficiale data da WordPress:
“Un Child Theme e’ un tema che eredita le funzionalita’ e gli stili di un altro tema, chiamato tema genitore. Il metodo del Child Theme e’ il modo raccomandato per modificare un tema gia’ esistente.”
Quindi se non avete gia’ creato un Child Theme per il vostro tema OnePress, dovrete crearne uno ora.
Maggiori informazioni su come creare un Child Theme da zero (in inglese), oppure potete scaricarne uno gia’ fatto qui OnePress Child Theme.
Aggiungere il menu
OnePress ha un solo menu, definito come Primary Navigation, dunque dobbiamo aggiungere un altra definizione per un altro menu di Secondary Navigation, e poi definire dove andra’ visualizzato e come.
Aggiungere un altro menu e’ facile, basta aggiungere in fondo al file functions.php del vostro child theme questo codice:
// Add two menus: this theme uses wp_nav_menu() in two locations.
register_nav_menus( array(
'primary' => __( 'Primary Navigation', 'onepress-child' ),
'secondary' => __('Secondary Navigation', 'onepress-child')
) );
Nota: se avete rinominato il vostro child theme, sostituite onepress-child con lo slug del vostro tema.
Vogliamo visualizzare il secondo menu nel footer, quindi come gia’ spiegato nell’articolo su cambiare il Copyright nel footer, dobbiamo sovrascrivere la funzione responsabile per visualizzare il footer della pagina.
Dunque, dobbiamo aggiungere in fondo al file functions.php del vostro child theme, questa la funzione, che ha gia’ il codice per visualizzare il secondo menu, contenuto tra i commenti shows our custom menu:
// Customize the footer area (show also the secondary menu)
if ( ! function_exists( 'onepress_footer_site_info' ) ) {
/**
* Add Copyright and Credit text to footer
* @since 1.1.3
*/
function onepress_footer_site_info()
{
?>
<!-- shows our custom menu -->
<?php if( has_nav_menu( 'secondary', 'onepress-child' ) ) {
?> <div class="footer-menu-container"> <?php
wp_nav_menu( array( 'theme_location' => 'secondary' ) );
?> </div> <?php
} ?>
<!-- end: shows our custom menu -->
<?php printf(esc_html__('Copyright %1$s %2$s %3$s', 'onepress'), '©', esc_attr(date('Y')), esc_attr(get_bloginfo())); ?>
<span class="sep"> – </span>
<?php printf(esc_html__('%1$s theme by %2$s', 'onepress'), '<a href="' . esc_url('https://www.famethemes.com/themes/onepress', 'onepress') . '">OnePress</a>', 'FameThemes'); ?>
<?php
}
}
Notare che se voi aveste gia’ modificato il Copyright, allora dovrete aggiornare anche quella parte, oppure semplicemente copiate ed incollate questo codice all’interno della definizione della vostra funzione onepress_footer_site_info():
<!-- shows our custom menu -->
<?php if( has_nav_menu( 'secondary', 'onepress-child' ) ) {
?> <div class="footer-menu-container"> <?php
wp_nav_menu( array( 'theme_location' => 'secondary' ) );
?> </div> <?php
} ?>
<!-- end: shows our custom menu -->
Styling del menu con CSS
A questo punto il secondo menu viene visualizzato dalla funzione standard wp_nav_menu( ... ); quindi il suo risultato, racchiuso nella classe footer-menu-container, deve essere stilizzato per essere visualizzato in linea, e con un adeguato separatore tra le voci di menu.
Per questo motivo, aggiungiamo il seguente codice alla fine del file style.css del child theme:
.footer-menu-container { display: block; width:100%; margin-bottom: 12px; }
.footer-menu-container ul { display: inline; padding-left: 0px; }
.footer-menu-container li { list-style-type: none; display: inline; }
.footer-menu-container li:before {
content: "\007C";
font-family: FontAwesome;
margin-left: 6px;
margin-right: 8px;
}
.footer-menu-container li:first-of-type:before {
content: none;
margin-right: 0;
}
.footer-menu-container li:last-of-type {
margin-right: 0;
}
WordPress Dashboard
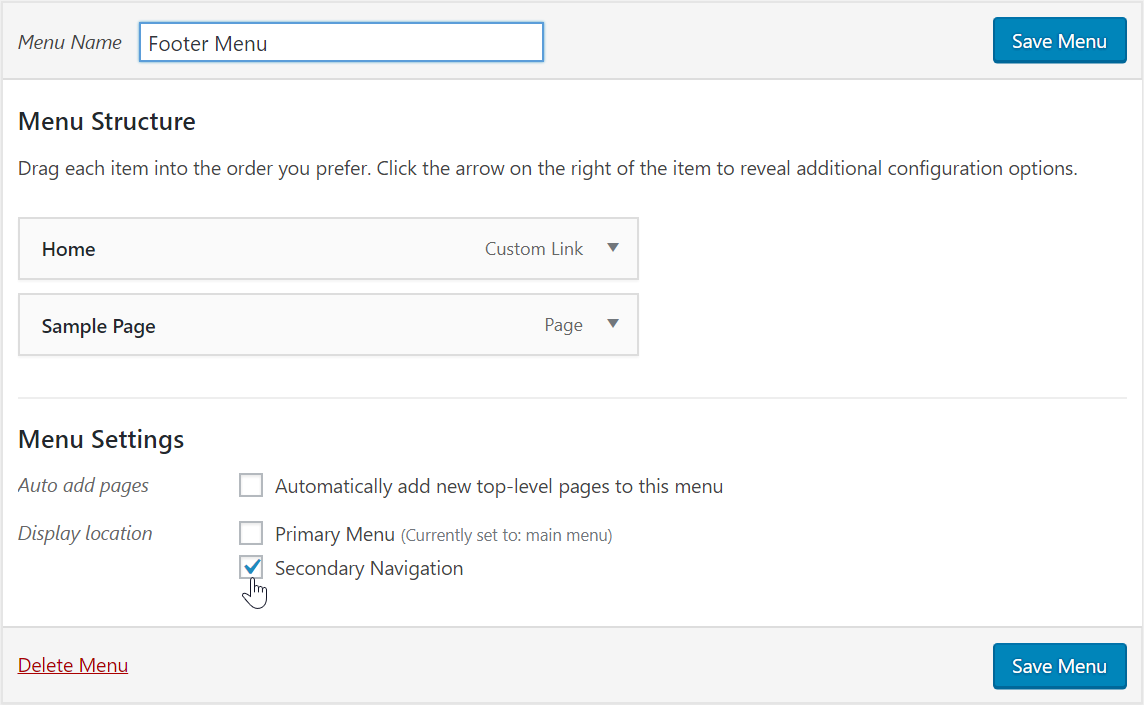
Andate sulla vostra Dashboard di WordPress, create un menu chiamato ad esempio ‘Footer Menu’ con un po’ di items, e posizionatelo in ‘Secondary Navigation’.

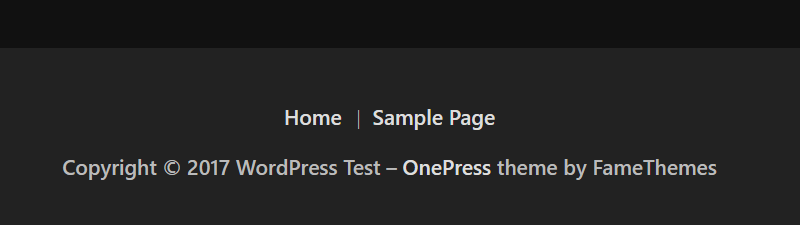
Dovreste ora avere un menu nel footer simile a questo:

TLTR - Riassumendo
Per riassumere in pochi passi:
- Creare un child theme per il vostro tema OnePress
-
Aggiungere questo codice alla fine del file
functions.phpdel child theme// Add two menus: this theme uses wp_nav_menu() in two locations. register_nav_menus( array( 'primary' => __( 'Primary Navigation', 'onepress-child' ), 'secondary' => __('Secondary Navigation', 'onepress-child') ) ); // Customize the footer area (show also the secondary menu) if ( ! function_exists( 'onepress_footer_site_info' ) ) { /** * Add Copyright and Credit text to footer * @since 1.1.3 */ function onepress_footer_site_info() { ?> <!-- shows our custom menu --> <?php if( has_nav_menu( 'secondary', 'onepress-child' ) ) { ?> <div class="footer-menu-container"> <?php wp_nav_menu( array( 'theme_location' => 'secondary' ) ); ?> </div> <?php } ?> <!-- end: shows our custom menu --> <?php printf(esc_html__('Copyright %1$s %2$s %3$s', 'onepress'), '©', esc_attr(date('Y')), esc_attr(get_bloginfo())); ?> <span class="sep"> – </span> <?php printf(esc_html__('%1$s theme by %2$s', 'onepress'), '<a href="' . esc_url('https://www.famethemes.com/themes/onepress', 'onepress') . '">OnePress</a>', 'FameThemes'); ?> <?php } } -
Sostituite
onepress-childcon lo slug del vostro tema., se avete rinominato il vostro child theme. -
Aggiungere questo codice alla fine del file
style.cssdel child theme:.footer-menu-container { display: block; width:100%; margin-bottom: 12px; } .footer-menu-container ul { display: inline; padding-left: 0px; } .footer-menu-container li { list-style-type: none; display: inline; } .footer-menu-container li:before { content: "\007C"; font-family: FontAwesome; margin-left: 6px; margin-right: 8px; } .footer-menu-container li:first-of-type:before { content: none; margin-right: 0; } .footer-menu-container li:last-of-type { margin-right: 0; } - Fine. Andate sulla vostra Dashboard di WordPress, create un menu chiamato ad esempio ‘Footer Menu’ con un po’ di items, e posizionatelo in ‘Secondary Navigation’.
Se questo articolo vi e’ stato utile, per favore premete il tasto Mi Piace o Condividi! Se avete dei suggerimenti o avete trovato un errore, per favore Commentate qua sotto, oppure Contattatemi!
